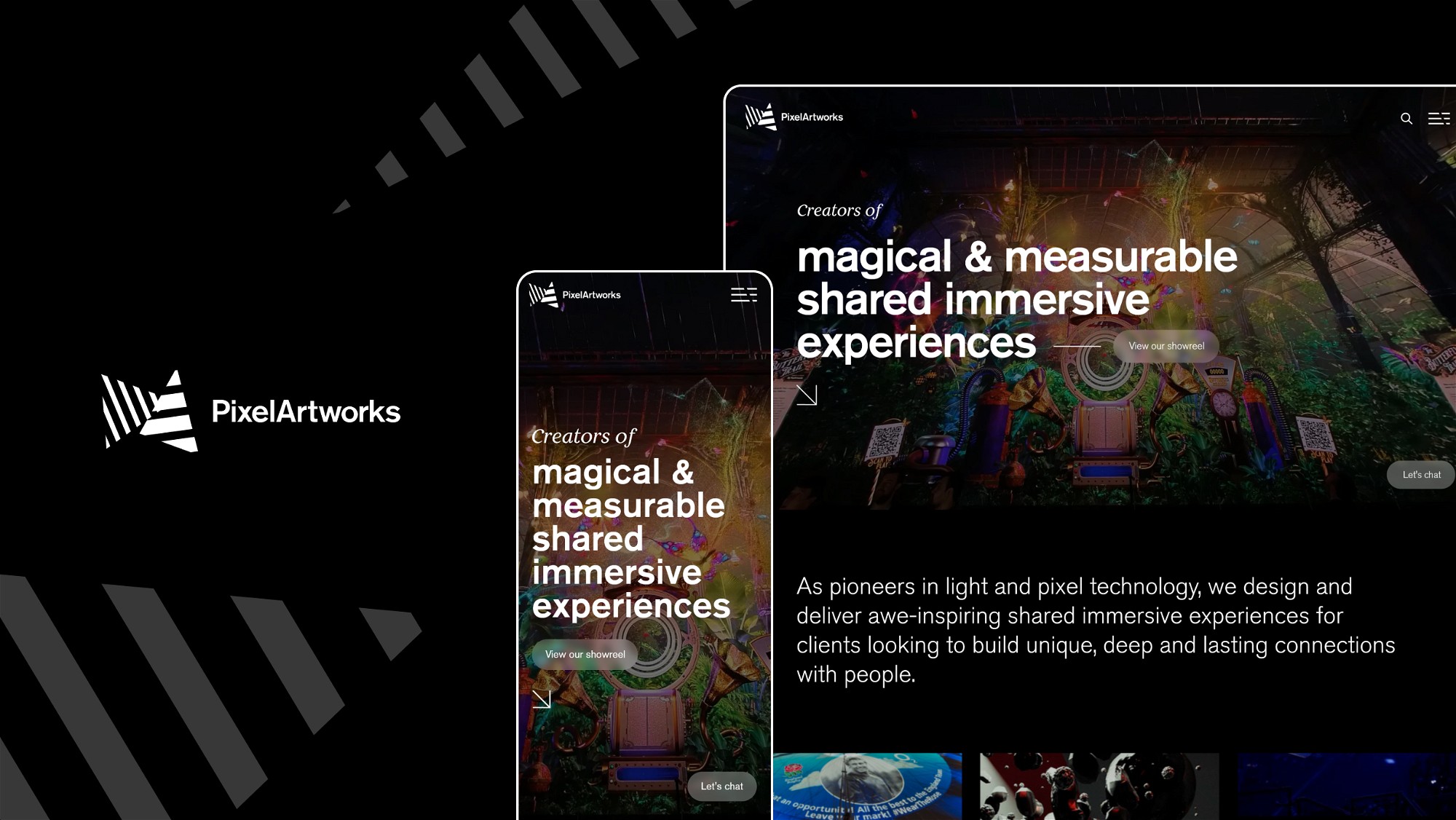
We designed a futurist new website for PixelArtworks - a global pioneer in pixel and light technology.

PixelArtworks is a global pioneer in pixel and light technology. They create awe-inspiring, immersive experiences for clients looking to build deep, long-lasting connections with people.
They approached us in early 2023, looking for an agency to completely redesign their website. Turns out, this came after them seeing the site we created for Bounce, which also happens to be one of their clients (small world).
Their company is made up of designers, animators, technologists and production managers who all come together to deliver seamless experiences. As they are an innovative Creative Technology company, their new website needed to feel as futuristic as it did imaginative, calling for the latest web technologies.




Design.
Our goal was to design a new website that not only positions PixelArtworks as a leader in immersive experiences, but also functions as a sales generation tool. We achieved this through our extensive research and design discovery phase, finding the sweet spot between modern user interface trends and a focused user experience.
We were lucky enough to have great brand guidelines and an extensive library of visual assets to use. We knew immediately that the white shards (which represent light) would be great for interactions within the new site. We animated them in After Effects and using Lottie we were able to create a bank of page, image and menu transitions. Doing these types of animations via code would usually take a developer days, but they can be done in just a few hours by a designer. They are also extremely well optimised for the web.




Development.
One of the early decisions we had to make in development was whether to take the headless approach with the new site. This is usually done to speed up load times and to make page transitions smoother. However, the disadvantage is that it tends to cause unnecessary overheads. So instead, we opted for a nifty little library called Swup which, when combined with bespoke Lottie animations, gave us super smooth page transitions and quicker loading content.
As the website content features a lot of complex, parallax scrolling and GSAP animation, we complimented it with the Lenis smooth scrolling library. This means both Mac and PC users get the same, silky smooth scrolling experience. Everybody wins.
One of the client’s requests was to revamp the flat, 2D map on the old homepage, which displays their international offices. For a more visually interesting result, – we went 3D, creating a customised WebGL globe built in Three.js.
Video features extensively on the new site. To minimise the dreaded loading stutters, we used BunnyCDN to serve the assets and WPRocket to cache them for faster page loads.
Dev features:
Have a new project you'd like help with?