5 beautifully designed agency websites (and what you can learn from them)

Agency websites should be beautiful. If you’re in the business of branding, design, or digital creativity, your website is your shopfront, your calling card, your chance to make people stop scrolling and say: “Damn, they know what they’re doing.”
But too many agency sites fall into the same old traps. Cookie-cutter grids. Generic typefaces. Zero personality. The truth is, a great agency site needs more than a portfolio and a paragraph about passion. It needs considered layout, standout typography, and interactivity that doesn’t just sit pretty—it pulls you in.
We’ve rounded up some of our most beautifully designed agency websites and unpacked what makes them work so well. Spoiler: we’ve also included our own website. Because if we’re going to talk about world-class agency sites, it would be weird not to.

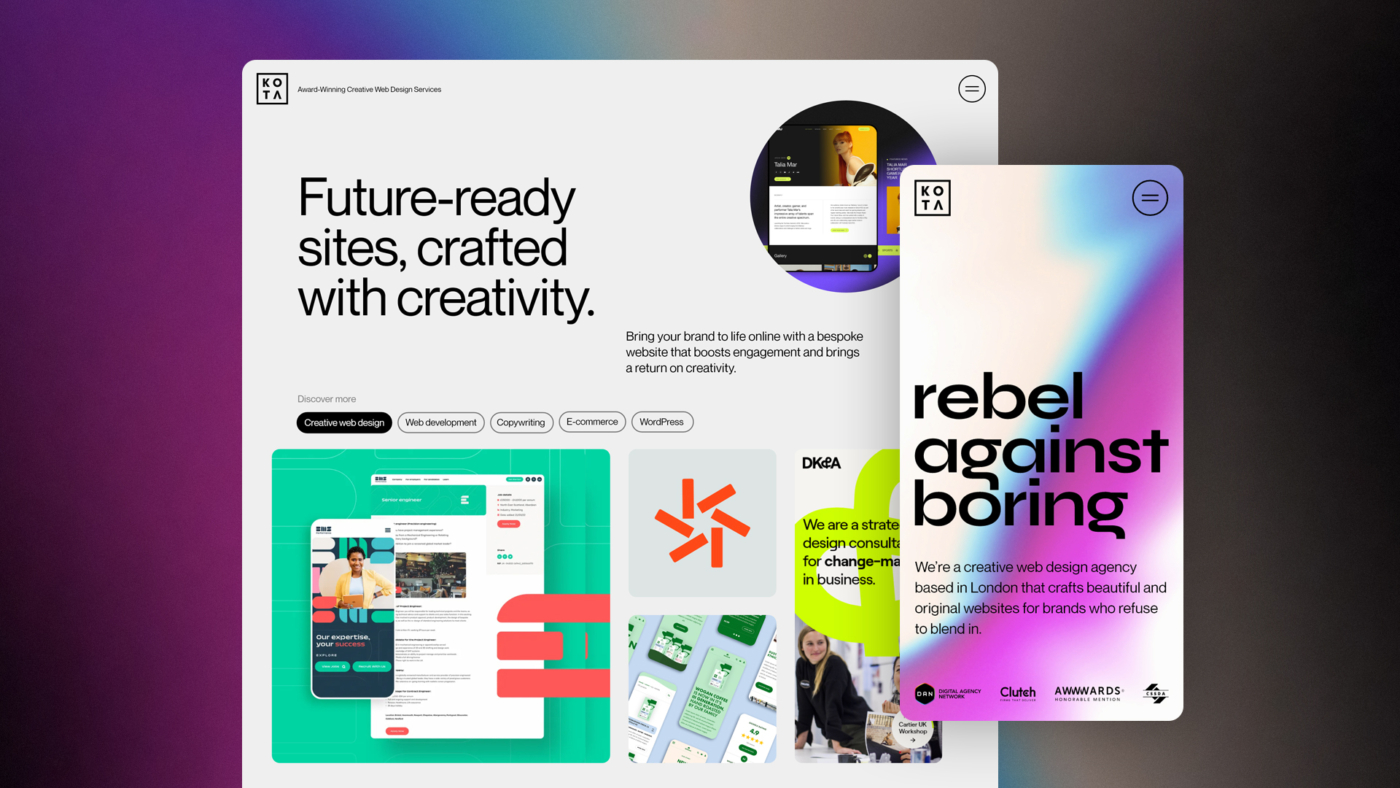
1. KOTA – Bold layout, unexpected movement, and a heavy dose of confidence
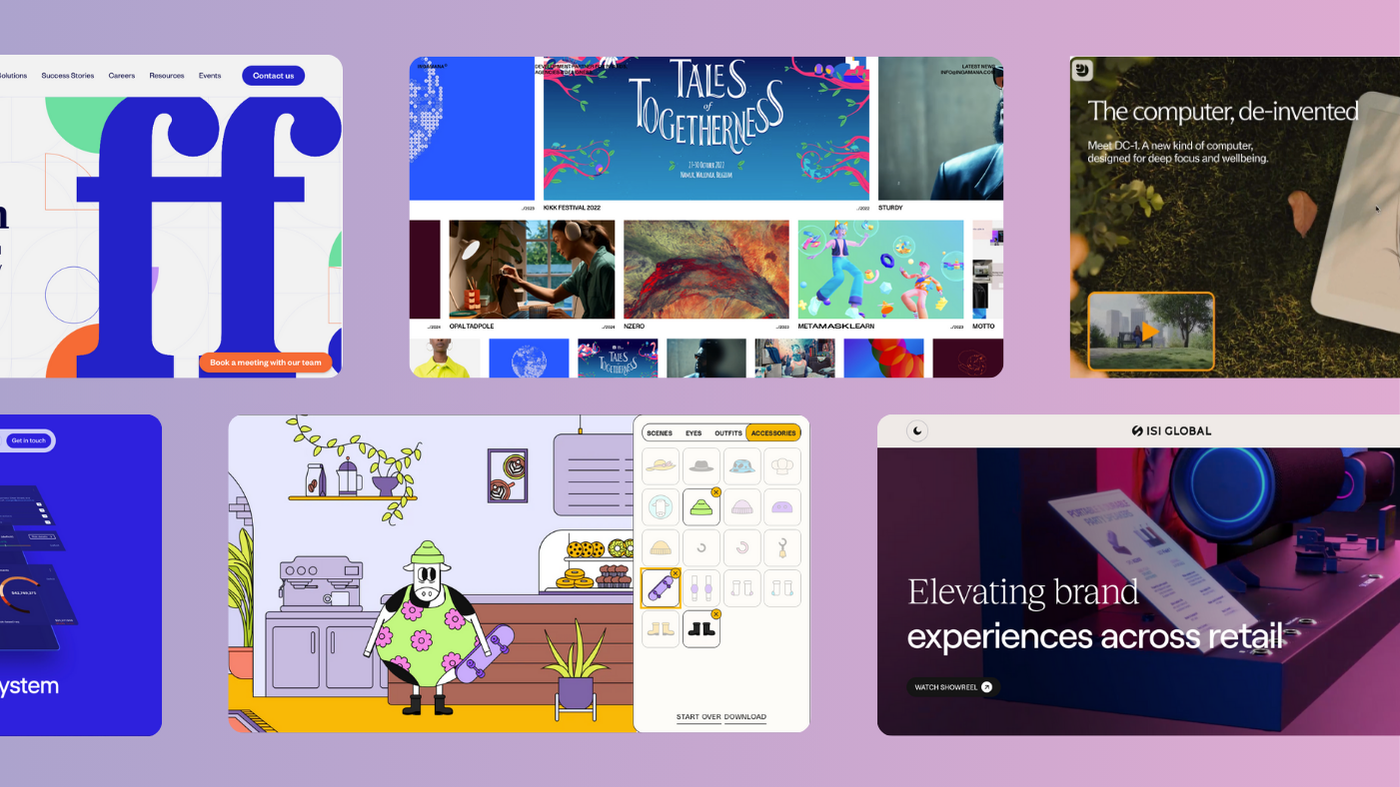
Let’s start at home. Our own site is a love letter to modern, interactive web design. In true KOTA fashion, we threw out the rulebook and built something that feels more like an experience than a website. There’s movement, layering, and depth—but always with purpose.
And it’s working. Since launch, we’ve seen a 103.5% increase in average engagement time per active user, a 218.1% jump in clicks from the Google search term ‘Web design agency’, and a 260.4% rise in branded search clicks—all year-on-year. Confidence pays off.
What you can learn: Build with energy, pace, and personality. Subtle animation and confident copy can keep users engaged without overwhelming them. Your site should feel like your brand in motion.

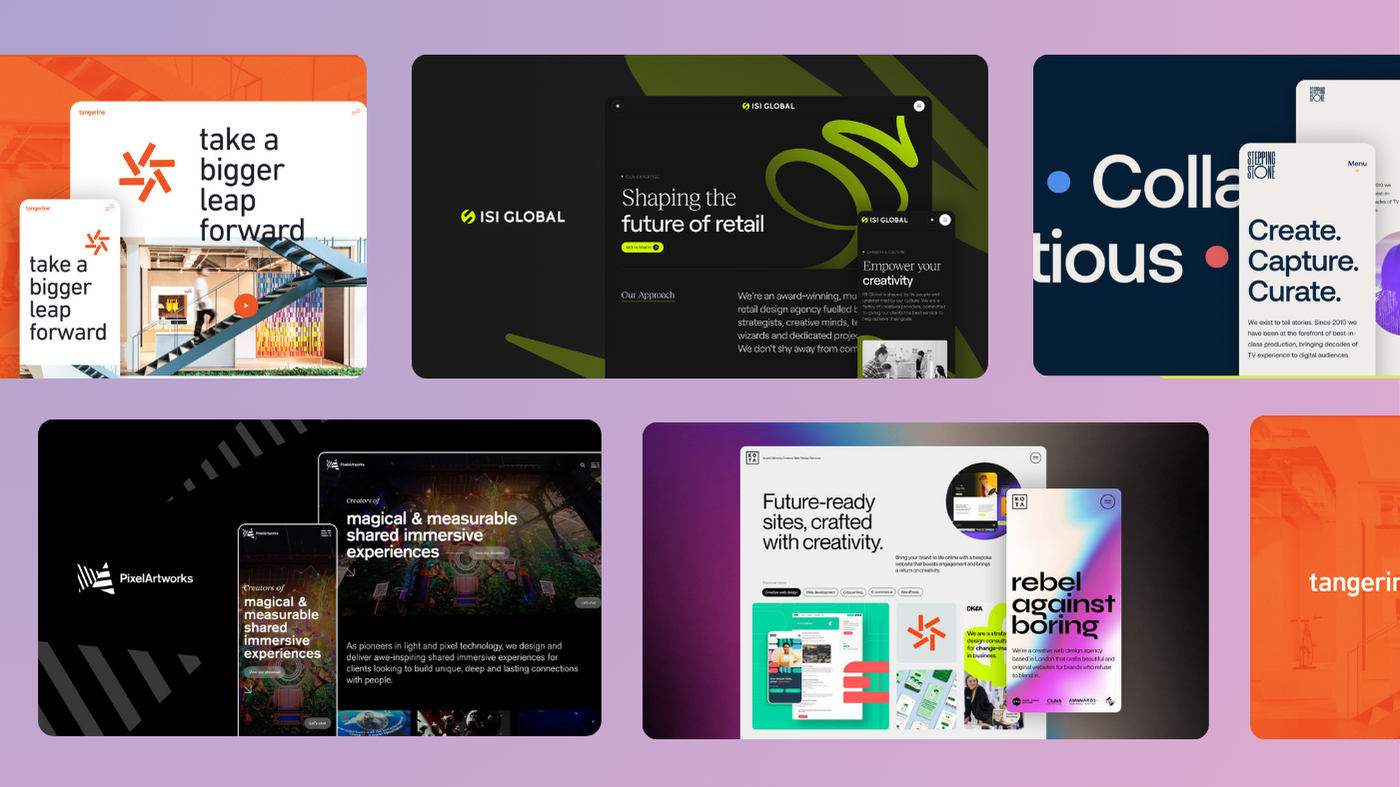
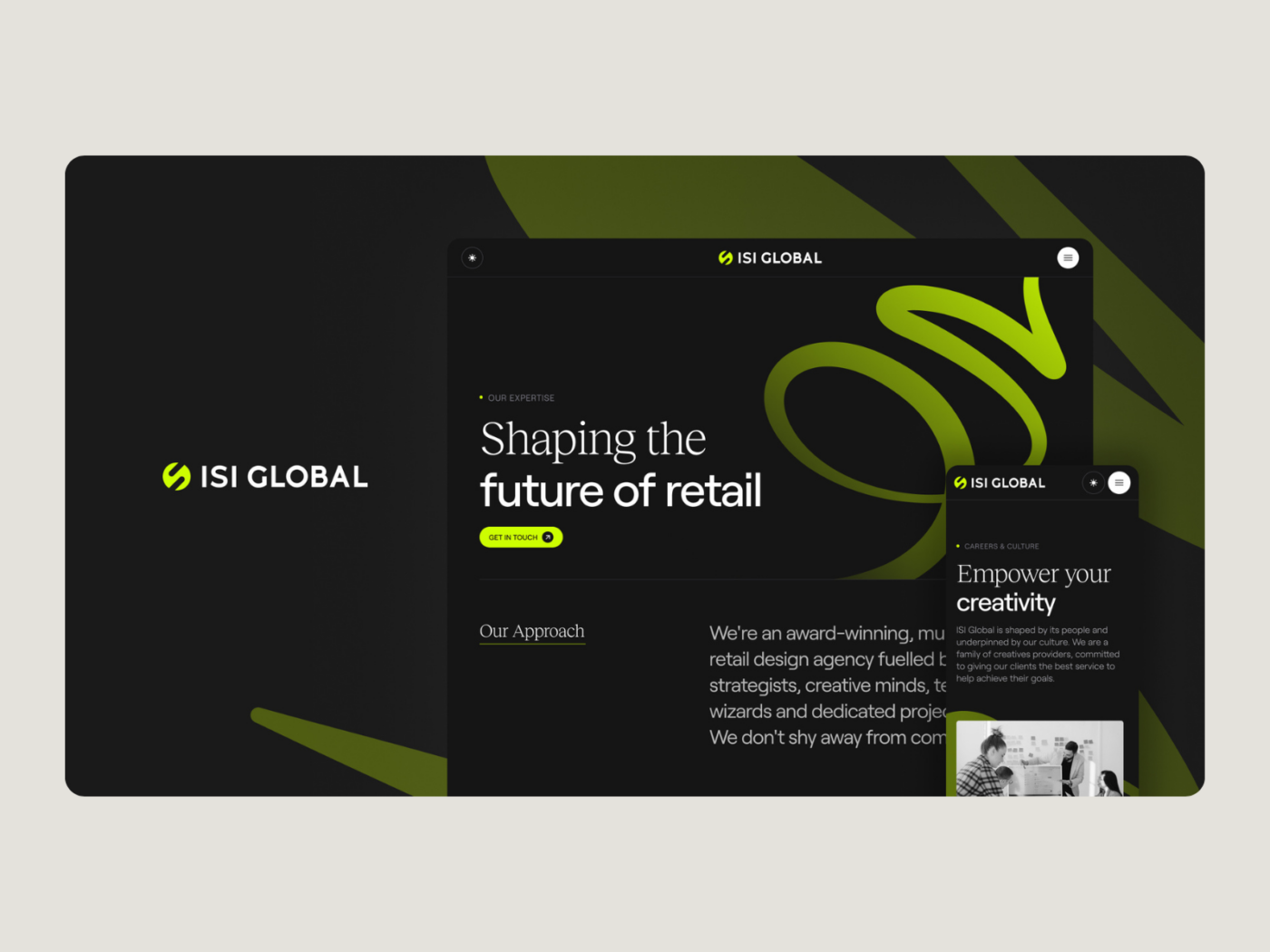
2. ISI Global – Sleek, sharp, and purpose-built
We partnered with ISI Global to create a slick digital experience that reflects their global footprint in experiential marketing. A clean black-and-white base keeps things modern and professional, with playful pops of ISI Global’s yellow, ‘Volt’, adding impact where it matters. A clever mix of serif and sans serif fonts balances maturity with creativity, while scroll-triggered copy adds movement and draws users in. It’s visually striking design that’s designed to keep people hooked.
And users are responding—organic visits jumped by 104.9% in just one month and active users are up 107.7%. Clear design with a sharp focus delivers fast results.
What you can learn: Visual clarity is power. If your services are complex, keep your interface simple. Let the design support the message, not distract from it.
![]()
3. Pixel Artworks – A site that plays with light
This one’s all about atmosphere. Pixel Artworks needed a website that captured the sensory impact of their immersive light installations. Their new website needed to feel as futuristic as it did imaginative, calling for the latest web technologies. The result is a rich, dynamic experience with movement, contrast, and storytelling baked in.
Six months post-launch, the site delivered a 64.1% increase in conversions. A beautiful site that also performs? That’s the sweet spot.
What you can learn: Your website can echo your product. Think thematically—how does your service feel, sound, move? Translate that into the design language.

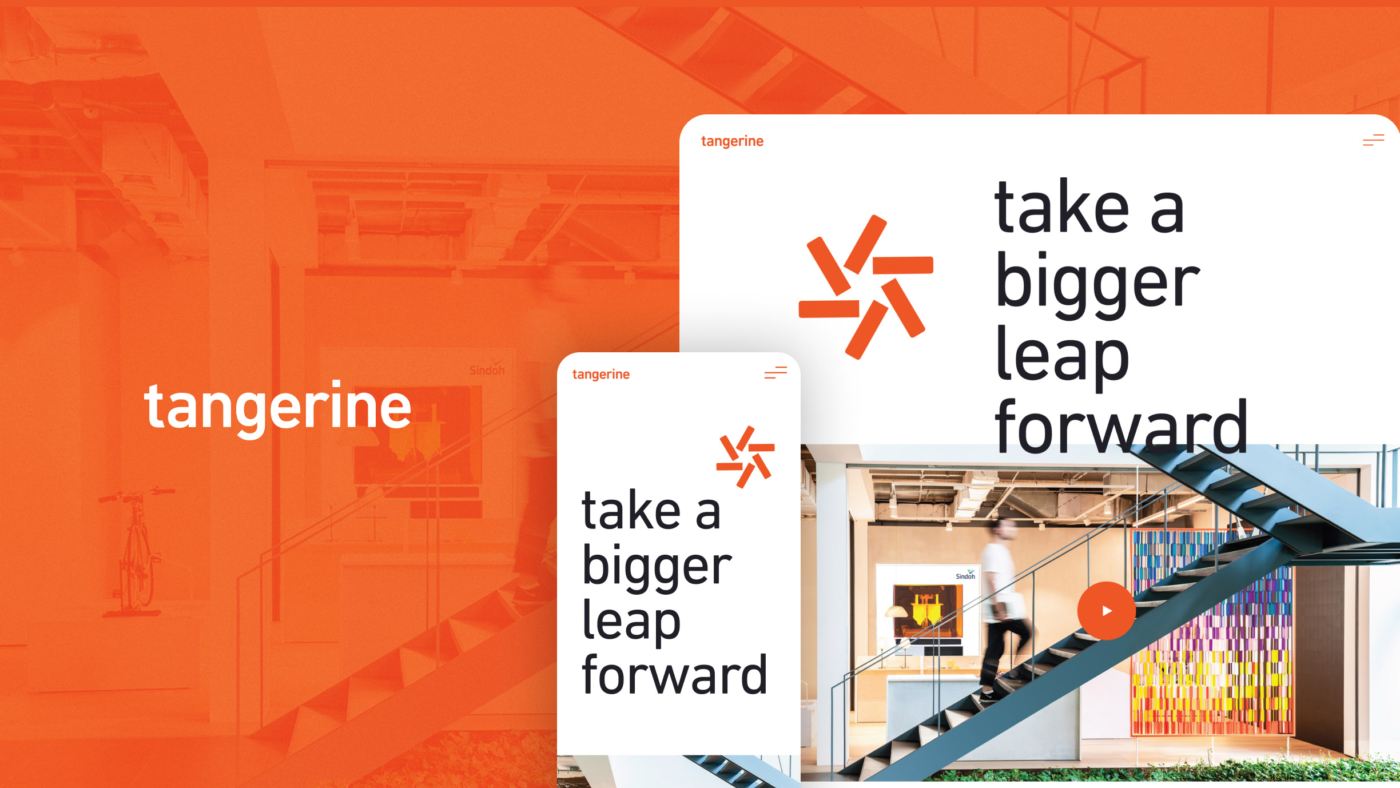
4. Tangerine – Smart design with strategic storytelling
Tangerine is a global design consultancy with a reputation for shaping big ideas. With over 30 years of experience, tangerine has earned numerous awards and patents for innovative products and services.
We created a site that’s confident, clean, and editorial—letting their work and thinking take centre stage through bold typography, striking imagery, and strategic use of space. Our process involved experimenting with innovative layouts, creatively presenting content, and animating assets using After Effects and Lottie.
After one year, Tangerine saw a 40.2% rise in clicks, showing the long-term power of clear storytelling and sophisticated design.
What you can learn: Sometimes the best design is about getting out of the way. Let your work breathe. Let your words land. And let your users focus.

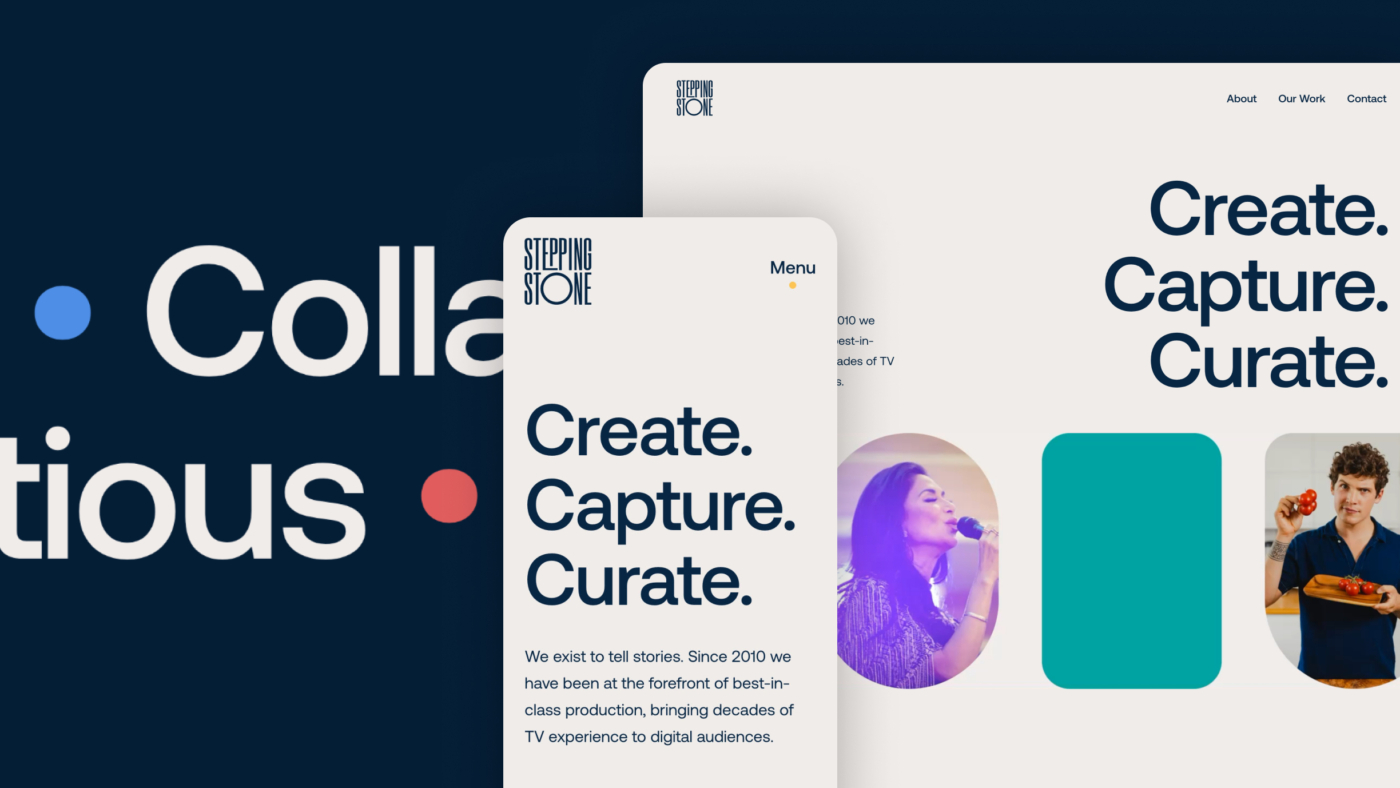
5. Stepping Stone Media – Design that adapts and connects
Stepping Stone Media had an all-too-familiar problem: their site had done its job since 2015, but it was starting to feel like an old pair of shoes—comfortable but a bit worn out. Wee built a site that strikes the right balance between warm and professional. It was all about user experience and interface, ensuring that visitors to the site would have an intuitive and engaging journey. Clean layout, smooth movement, and just the right amount of flair, perfectly capturing their dynamic spirit and high-quality work.
The site saw a 235.9% increase in new users, a 279.2% rise in event count, and a 42.8% uplift in average engagement time year-on-year. When you get the tone right, the metrics follow.
What you can learn: A beautiful website isn’t just about aesthetics—it’s about usability, tone, and adaptability. Know your audience, and build for them.
👉 Explore Stepping Stone Media
What do they have in common?
The most beautifully designed agency websites aren’t just good-looking—they feel alive. They move. They breathe. They guide you without you realising you’re being guided. Whether it’s through kinetic typography, layered scrolling, or smart spatial rhythm, the best sites are designed to do something, not just sit there.
If you’re working on your own site, here are three quick takeaways:
-
Design with intention. Every element—from layout to microinteraction—should support the story you’re telling.
-
Typography matters. Great type can elevate your whole brand. Choose fonts that express who you are, and don’t skimp on hierarchy or spacing.
-
Interactivity isn’t a gimmick. When done right, it enhances the user journey and keeps visitors exploring for longer.
If you’re looking to level up your agency’s online presence—let’s talk. It just so happens we know a thing or two about building really beautiful websites.
Interested in working with KOTA?
Drop us a line at
hello@kota.co.uk
We are a Creative Digital Agency based in Clerkenwell London, specialising in Creative Web Design, Web Development, Branding and Digital Marketing.