How to reduce your website bounce rate with interactive elements

In web design, the bounce rate is one of those metrics that can make or break your site’s success. A high bounce rate means visitors are leaving your site almost as quickly as they arrive, and that’s bad news for engagement, conversions, and SEO.
One effective way to combat this is by incorporating interactive elements into your website. Let’s dive into how you can use interactivity to keep your visitors engaged and reduce your bounce rate.
Understanding bounce rate
Before we get into the nitty-gritty, let’s clarify what bounce rate actually is. Bounce rate is the percentage of visitors who navigate away from your site after viewing only one page. A high bounce rate often indicates that your site isn’t captivating enough to hold visitors’ attention or doesn’t provide a clear path to further content. Typically, a bounce rate of 40% or lower is considered good. Any higher than that, then you’re probably also seeing things like a low engagement rate, low conversions, and low organic traffic.
Wait… how does bounce rate affect SEO?
Search engines like Google use bounce rate as a clue about page quality. If visitors frequently bounce back to search results, it suggests your page isn’t meeting their needs, which can ding your rankings.
Another thing to consider is dwell time. This is the time a visitor spends on your site before returning to search results. Longer dwell time (which means a lower bounce rate) tells search engines that your content is valuable, positively influencing your SEO.
The power of interactive elements
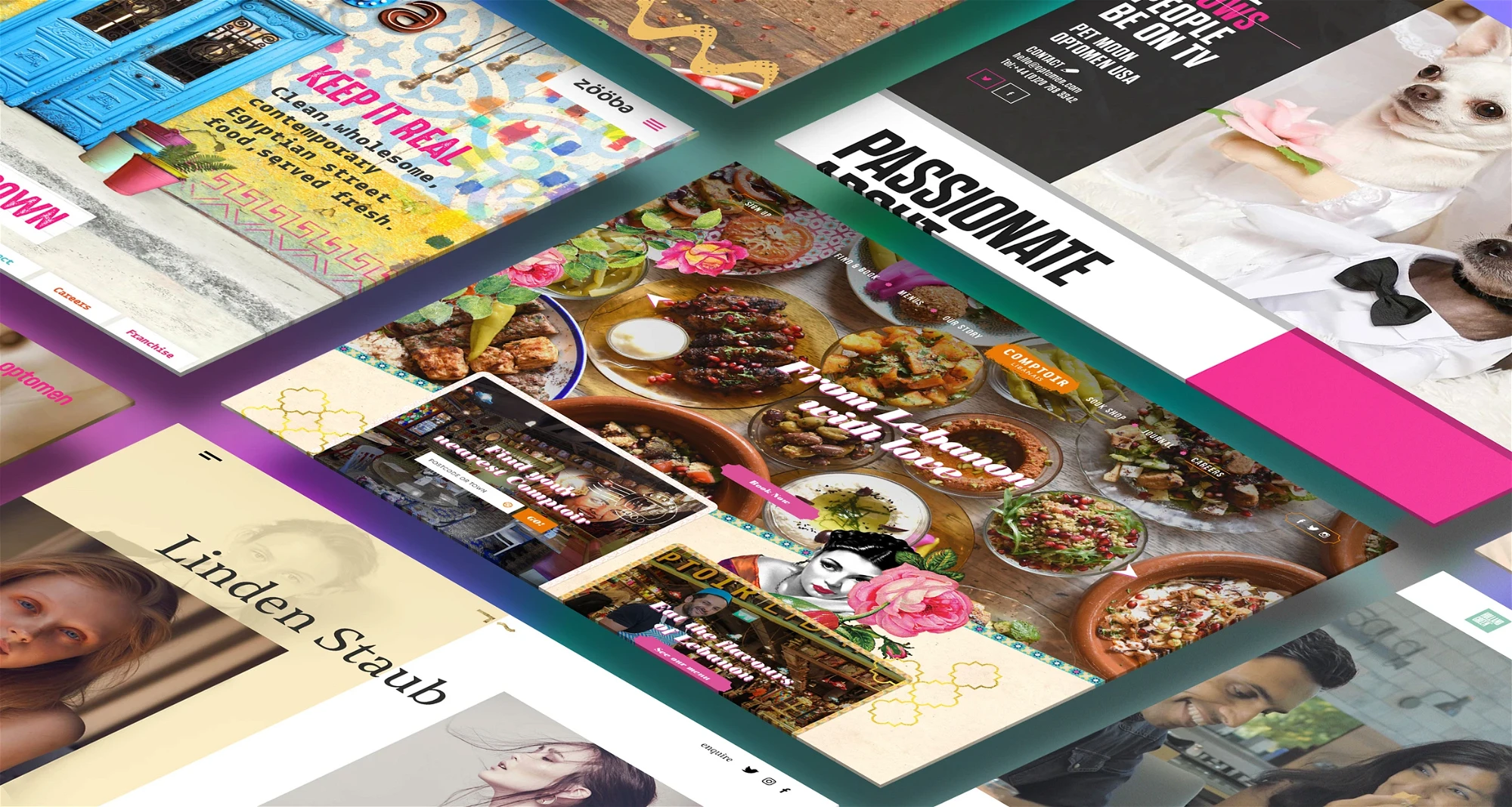
Interactive elements can transform a static website into an engaging experience. They invite users to participate rather than passively consume content, which can significantly improve user engagement and reduce bounce rates. A nice example of that is our 10-year microsite, which was designed to celebrate our journey whilst creatively encouraging user exploration…
Ideas for interactive elements
1. Engaging calls-to-Action (CTAs)
Your CTAs should do more than just sit there—they should jump out and demand attention. Use vibrant colours, dynamic text, and strategic placement to encourage users to take the next step. Imagine a CTA that changes colour or animates when you hover over it—it creates a sense of action and urgency.
2. Interactive quizzes and polls
Quizzes and polls are fantastic for engaging visitors. They’re not only fun but also provide valuable insights into your audience’s preferences and opinions. Picture a fashion retailer with a quiz like “What’s Your Style Personality?” This keeps visitors on the site longer and encourages them to explore more.
3. Dynamic content
Personalised and dynamic content can make your website feel more relevant to each visitor. Use data from previous interactions to display content that aligns with their interests. Think about a user who previously visited a page about digital marketing—next time they visit, show them related articles or products.
4. Interactive infographics and videos
Infographics and videos are already great at holding attention, but making them interactive takes it to the next level. Let users click on different parts of an infographic to learn more, or add interactive hotspots in videos to provide extra information or links to related content.
5. Live chat and chatbots
Implementing live chat or AI-powered chatbots can drastically reduce bounce rates by providing immediate assistance to visitors. They can answer frequently-asked-questions, provide recommendations, and guide users to relevant content or products, enhancing the overall user experience.
6. Interactive forms
Forms are typically boring and can be a significant drop-off point for users. Jazz them up with interactive elements like conditional logic (where the form adapts based on previous answers), progress bars, and real-time validation. These features make filling out forms less of a chore and more of an engaging activity.
7. Gamification
Incorporating game-like elements into your site can be incredibly effective at keeping visitors engaged. Think points, badges, leaderboards, and rewards for interacting with the site. Gamification taps into the competitive spirit and can motivate users to stay longer and explore more.
8. Hover effects and micro-interactions
Sometimes, it’s the little things that make a big difference. Hover effects and micro-interactions (small animations or changes that occur in response to user actions) can make your site feel more responsive and engaging. These subtle cues can guide users’ attention and encourage them to interact more with your content.
9. Video content
Adding video content is a powerful way to encourage clicks and keep visitors engaged. Videos can convey information quickly and effectively, making them ideal for product demonstrations, tutorials, and storytelling.
Best practices
While interactive elements can greatly enhance your site, it’s important to use them wisely. Here are a few best practices to keep in mind:
- Keep it relevant: Make sure your interactive elements are relevant to your content and audience. Irrelevant interactivity can confuse users and increase bounce rates.
- Don’t overdo it: Too many interactive elements can overwhelm users and slow down your site. Use them strategically to enhance the user experience, not clutter it.
- Measure and adapt: Use analytics to track the performance of your interactive elements. See which ones are keeping users engaged and which ones are not performing as expected. Be ready to adapt based on what the data tells you.
- Test for usability: Always test your interactive elements for usability. Make sure they work smoothly across different devices and browsers.
Ready to reduce your bounce rate?
Interactive elements are a powerful tool for reducing bounce rates and enhancing user engagement. By making your website more dynamic and engaging, you can keep visitors on your site longer, improve their experience, and ultimately drive more conversions. Remember to use interactive elements thoughtfully and strategically, always keeping the user experience at the forefront of your design decisions.
If you’re ready to reduce your bounce rate and make your website more engaging, start experimenting with interactive elements today. Your visitors—and your bottom line—will thank you.
Interested in working with KOTA?
Drop us a line at
hello@kota.co.uk
We are a Creative Digital Agency based in Clerkenwell London, specialising in Creative Web Design, Web Development, Branding and Digital Marketing.