Designing more sustainable websites.

Introduction.
Did you know that if the internet was a country, it would be the world’s 7th biggest polluter, emitting 1.6 billion annual tons in greenhouse gas emissions?
As a planet, we are currently facing unprecedented levels of climate change, and the internet plays a sizeable part in this problem. From websites to cryptocurrencies, it consumes large amounts of electricity in data centres, telecom networks, and end-user devices.
Find out how web technology can still be efficient with low-carbon digital products and services.
Understanding your digital footprint.
As organisations produce more content, such as launching websites and hosting viral workshops, their digital footprint grows and expands. It can be seen that while many organisations assess the environmental impact of their office space, supply chain, or business practices, it’s not common for them to evaluate the carbon footprint of their online properties. Considering the rate at which the internet is expanding, this is a problem that needs to be addressed.
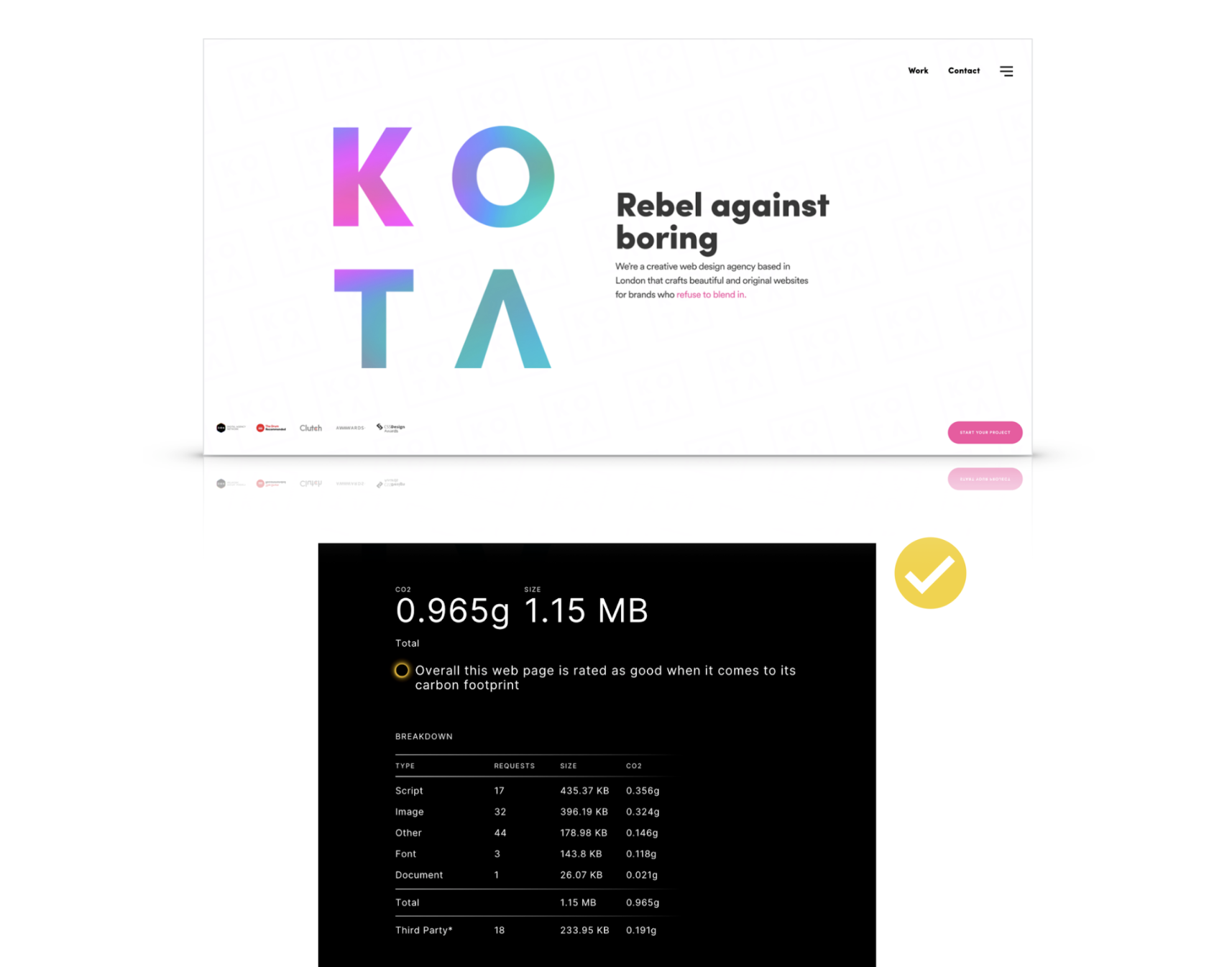
Digital Beacon is a great tool for calculating the environmental impact of your website, analysing the breakdown and learning what measures can be taken to improve it. You can enter any website URL and receive a score rating and breakdown of the areas that are causing the most impact and how much extra C02 is contributing to the atmosphere. We highly recommend everyone do this as a starter.

Our findings.
Sustainable web design is the process of designing digital products that put people and the planet first. Tom Greenwood, author of Sustainable Web Design explains
“Sustainable web design is an approach to designing web services that prioritises the health of our home planet; at its core is a focus on reducing carbon emissions and energy consumption.
Business, design, and technology can be part of the solution, but only if environmental protection is at the core of key decisions and not an afterthought.”
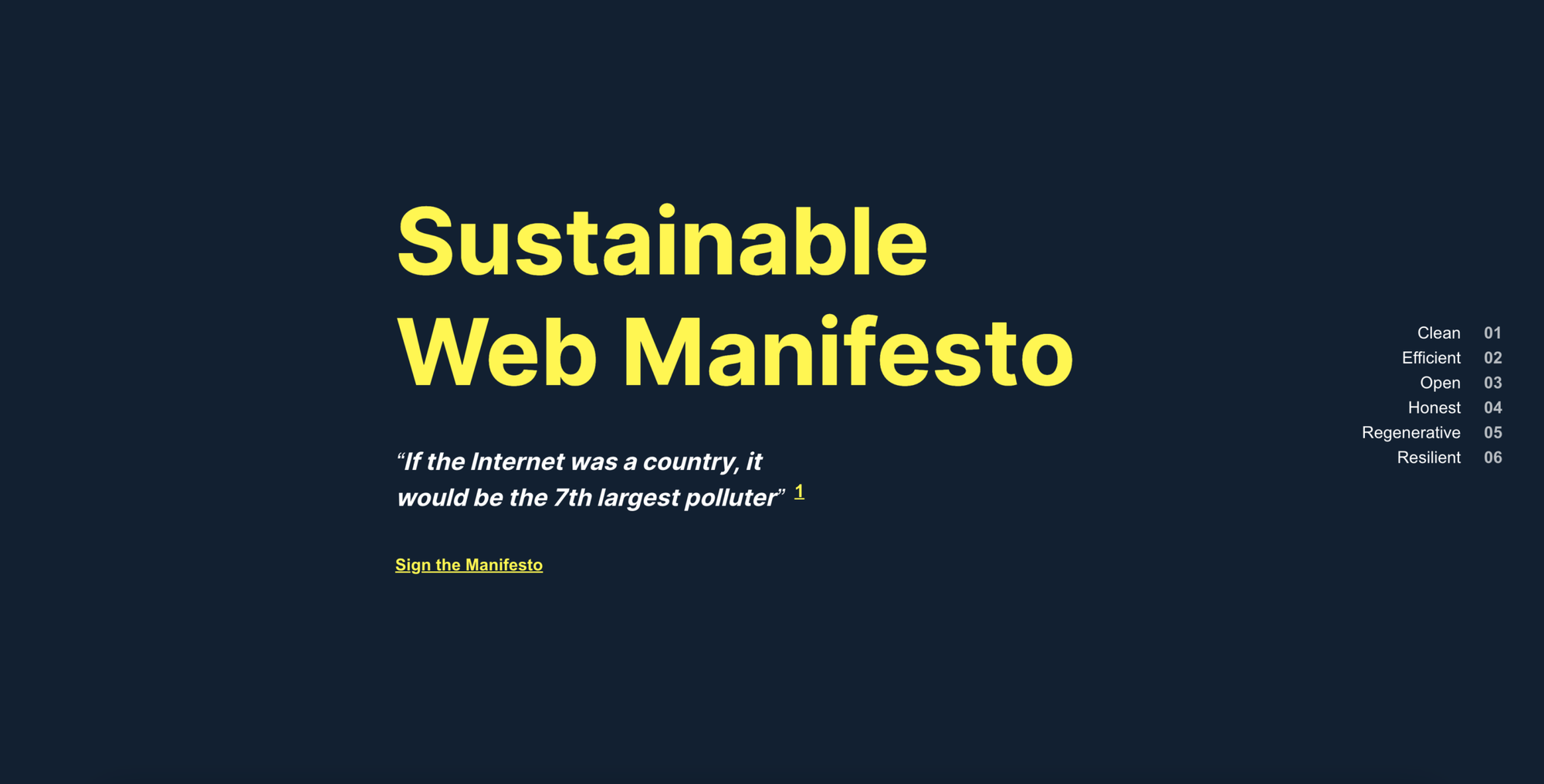
It follows the principles of the Sustainable Web Manifesto, which calls for an internet that is:
- Clean: Services provided and used will be powered by renewable energy.
- Efficient: Products and services will use the least amount of energy and material resources possible.
- Open: Products and services will be accessible, allow users to control their data, and enable the open exchange of information.
- Honest: Products and services will not mislead or exploit users.
- Regenerative: Products and services will support an economy that nourishes people and the planet.
- Resilient: Products and services will function in times and places where users need them most.

What’s more, Tim Frick, the author of ‘Sustainable Web Design’, says:
‘Sustainable web design is a hybrid blend of environmental conservation principles and performance-based web and usability standards.
These practices can be applied to the life cycle of any website, app, or online media to maximise efficiency, increase usability, and improve performance.
Sustainable web design can also reduce the environmental impact of your digital products and services through green hosting, carbon measurement and reduction, minimising electricity use, and so on.’
So, how can we actually put sustainable web design into practice? Frick suggests we can start by breaking the process down into these categories:
- Web Performance Optimization: How quickly do assets download to a user’s device?
- Content Findability: How quickly can users find the content they need? And how useful is that content once it’s found?
- Usability: How quickly can all users accomplish tasks across devices and platforms at various bandwidth speeds?
- Green Web Hosting: Are the servers hosting your digital products and services powered by renewable energy?
Examples from the web.
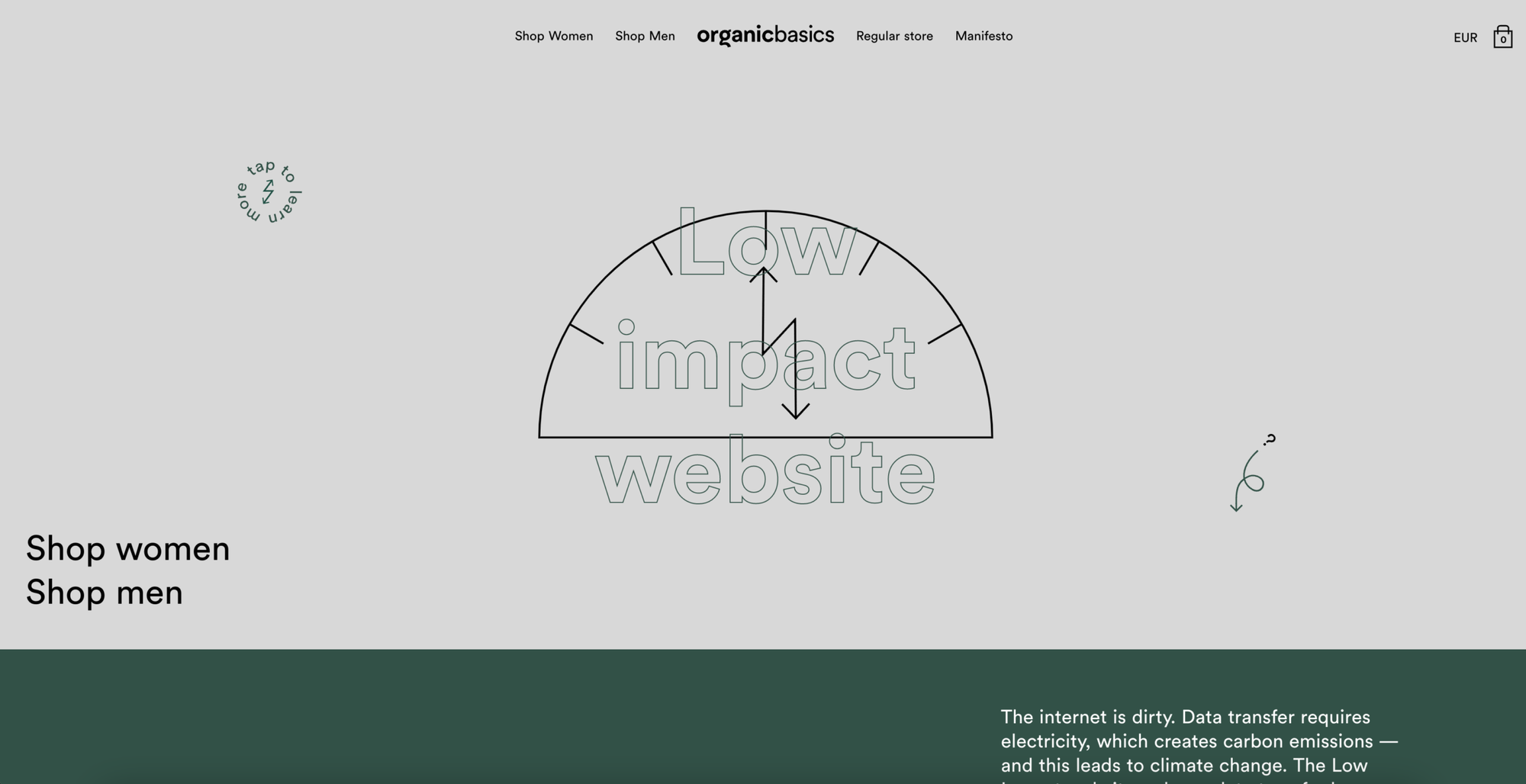
A great example is this Organic Basics site. Their low-impact website reduces data transfer by up to 70% compared to their normal website.
How do they achieve this? They start, for example, by not allowing images to load unless actively requested by the user. It also stores data locally on the user’s device to minimise data transfer.

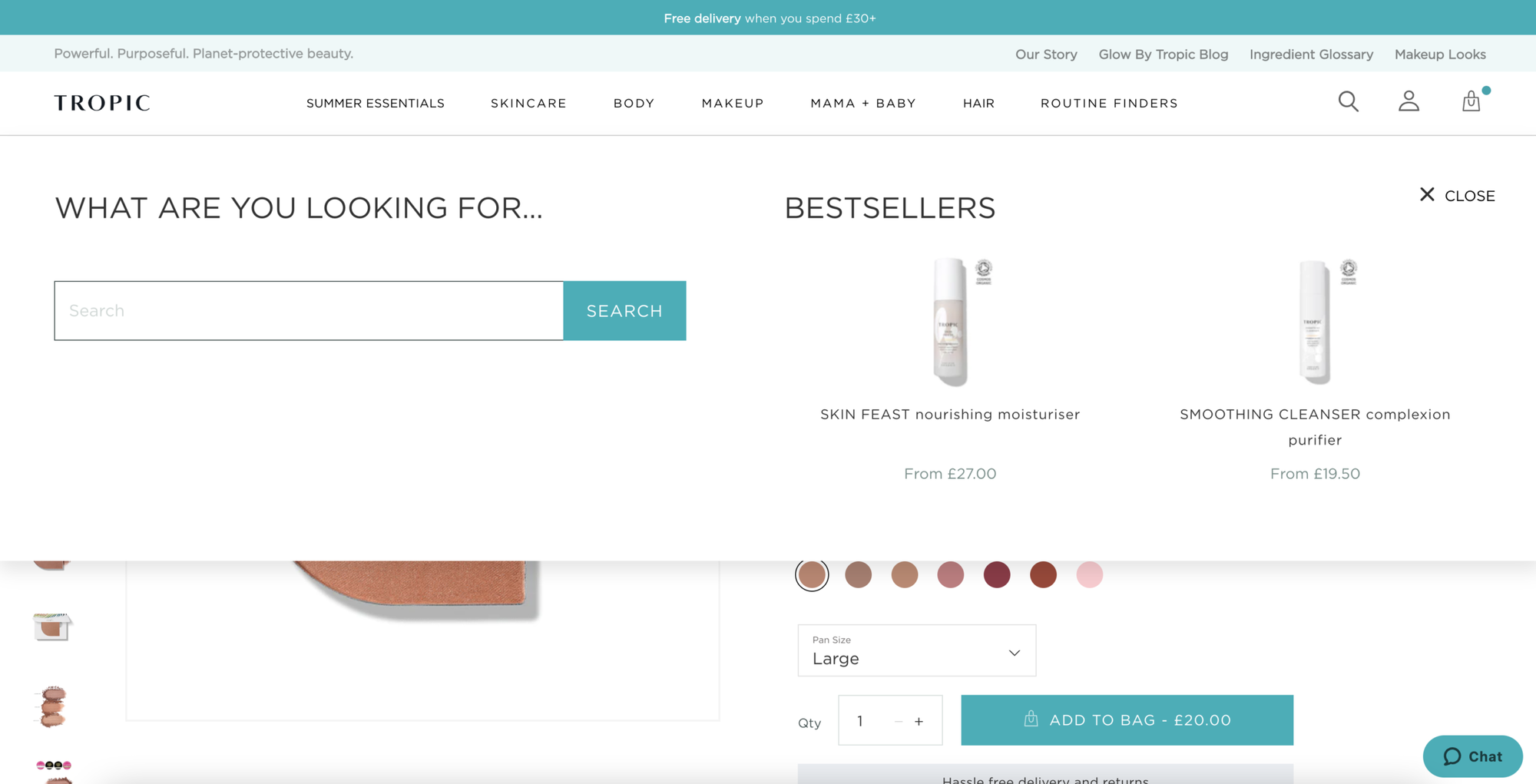
The beauty and skincare site Tropic Skincare employs elements that promote sustainability as well. For example, the ‘Product Finder’ feature enables users who are new to the brand to efficiently find what they are looking for, which ticks the box of ‘Content Findability’.

What are KOTA doing?
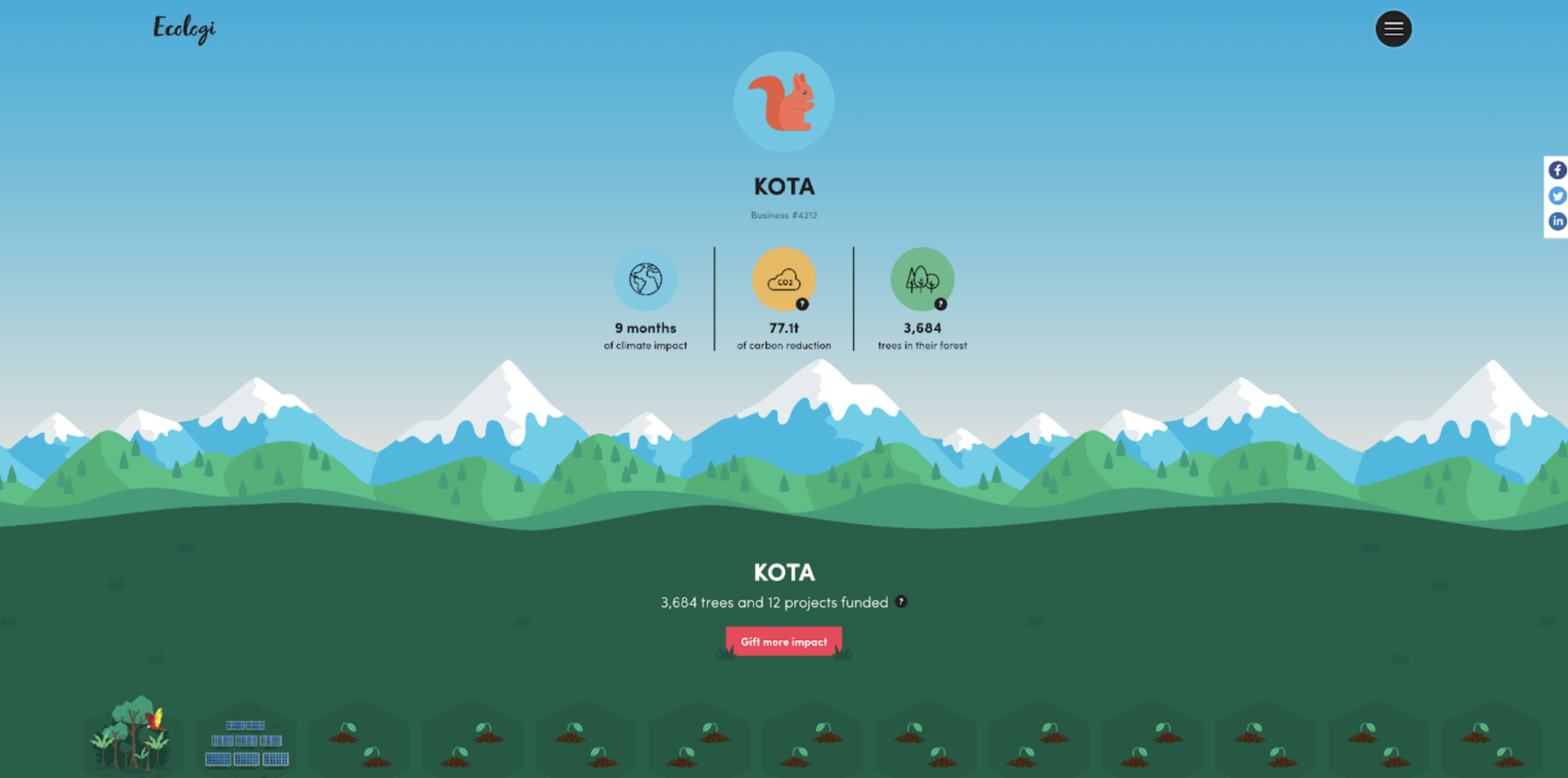
Since 2021 we’ve been looking to actively offset our carbon footprint, putting more focus on how our work affects the environment. Through Ecologi we have started to sponsor trees and begin planting small forests across the world.
We plant 100 trees for each KOTA team birthday, 500 to 1000 trees for each website launch, and offset whenever we do team meet-ups. Em is our dedicated Sustainability Skipper, where she updates each new planting in our #sustainability Slack channel.
KOTA have planted 3,684 trees to date, with more website go-lives/birthdays (and therefore planting) planned over the next few weeks. See our forest grow here!

Final takeaways.
Although the internet is contributing to climate change, there are effective ways to reduce its impact by putting certain measures in place. This can be achieved through web performance optimisation, improving user experience to help users accomplish tasks quicker and more efficiently, and sustainable content strategy (quickly getting your users to content that answers their questions). Devising a plan will help you to figure out how and where to start making improvements.
In short:
- Choose a green and sustainable host: Google’s cloud platform is committed to 100% renewable energy.
- Create a lean website that is energy efficient.
- Don’t autoplay videos.
- Compress images using a tool such as TinyPNG or WP Smush Pro.
- Use a CDN to serve correct image sizes.
- Use caching to reduce server load.
- Lazy load content that is out of sight.
- Delete unused files, pages and websites.
- Remember smaller file sizes > faster load times > improved user experience > keep Google happy.
Interested in working with KOTA?
Drop us a line at
hello@kota.co.uk
We are a Creative Digital Agency based in Clerkenwell London, specialising in Creative Web Design, Web Development, Branding and Digital Marketing.