The principles of visual hierarchy in web design

When it comes to web design, creating a visually appealing site is only half the battle. The true challenge lies in guiding your users through your content in a way that feels natural, intuitive, and engaging.
This is where the principles of visual hierarchy come into play. By strategically arranging and styling elements on a page, you can direct the user’s attention, highlight the most important information, and create a seamless browsing experience. Let’s dive into the core principles of visual hierarchy and how they can transform your website.
1. Scale
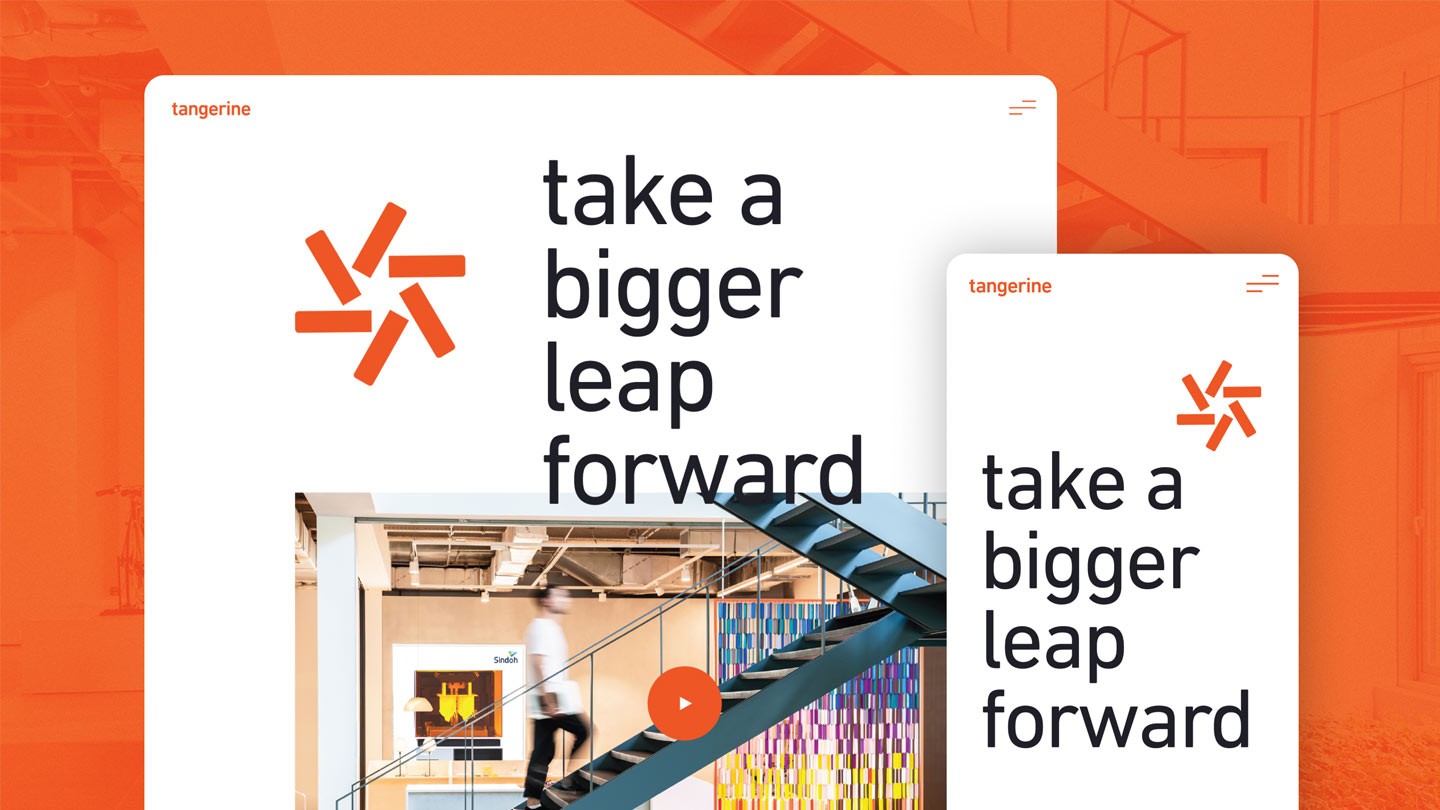
In visual hierarchy, size is one of the most powerful tools at your disposal. Larger elements naturally draw the eye, so use this to your advantage. Headlines, for example, should be noticeably bigger than body text to immediately signal their importance. Key images or CTAs (calls to action) should also stand out in size compared to surrounding elements.
But remember, balance is key—you don’t want everything to be large and competing for attention. By varying the scale of different elements, you can create a clear, logical flow that guides users from one section to the next.
2. Contrast
Contrast is all about making certain elements stand out from the rest. This can be achieved through colour, brightness, saturation, or even font weight. A bright or bold headline against a subdued background will grab attention immediately, just as a dark button on a light page will draw clicks.
Contrast helps differentiate between primary and secondary elements, allowing users to quickly identify what’s most important. However, it’s essential to use contrast thoughtfully—too much can be overwhelming, while too little can leave your design looking flat and uninviting.
3. Position and proximity
Where you place elements on your page greatly affects how they’re perceived. Generally, users start at the top of a page and move downward, so placing important content high up is a good rule of thumb. Additionally, items that are grouped closely together are seen as related, while those spaced further apart are viewed as separate.
This principle of proximity is crucial for organizing your content in a way that’s easy to digest. For instance, keeping related information together in clearly defined sections can help users quickly find what they’re looking for without getting lost in a sea of text.
4. Colour and emphasis
Colour isn’t just about making your site look good—it’s a powerful tool for creating visual hierarchy. Certain colours naturally draw more attention (think red or orange), while others are more calming and recede into the background (like blues and greens).
By using colour strategically, you can highlight key areas of your site, such as CTAs or important messages. But don’t go overboard with too many colours—stick to a cohesive palette that aligns with your brand and use pops of colour sparingly to emphasise what truly matters.
5. Typography
Typography plays a crucial role in visual hierarchy, as different fonts, sizes, and styles can convey varying levels of importance. Headings should be distinct from body text, both in size and style, to indicate their significance. Consider using a bold or distinctive font for headings and a simpler, more readable font for paragraphs.
Plus, the spacing between lines (known as leading) and between letters (kerning) can affect readability and the overall flow of the page. Well-chosen typography not only enhances the aesthetic appeal of your site but also makes the content easier to scan and understand.
6. Whitespace
Whitespace, or negative space, is the unsung hero of visual hierarchy. It’s the empty space around and between elements on your page, and it’s crucial for creating a clean, organised layout.
Whitespace allows important elements to stand out without overwhelming the user, giving the design room to breathe. It can also help break up text and make your content more digestible. Don’t be afraid of whitespace—use it to your advantage to create a more elegant and user-friendly design.
7. Visual flow and movement
Visual flow refers to the path your eyes naturally take when viewing a page. By carefully arranging elements, you can create a sense of movement that guides users through your content in a specific order.
For example, using directional cues like arrows or aligning content along a diagonal line can create a dynamic flow that keeps users engaged. Visual flow is all about creating a narrative with your design, leading users from one piece of information to the next in a way that feels effortless and intuitive.
8. Repetition and consistency
Repetition of design elements—such as colours, fonts, and shapes—creates a sense of cohesion and reliability, reinforcing the structure of your site. Consistency across pages is equally important, as it helps users learn where to find what they need.
When users encounter familiar elements, they can navigate more easily and focus on the content rather than figuring out how to use the site. This doesn’t mean your design should be monotonous, but rather that there should be a deliberate pattern that users can quickly recognise and understand.
9. Focal points
Every page should have a focal point—a key element that immediately grabs attention. This could be a large, bold headline, an eye-catching image, or a vibrant CTA button. The focal point serves as the entry point for the user’s journey on the page, from which they can explore further.
By establishing clear focal points, you ensure that users see the most important information first, guiding them naturally to other areas of your site.
10. Balance and harmony
Finally, balance and harmony are essential for a pleasing and effective design. This doesn’t mean everything has to be perfectly symmetrical, but there should be a sense of equilibrium where elements are distributed in a way that feels stable and cohesive. Asymmetry can be used to create interest and draw attention, but it must be done with intention.
The goal is to create a design where all elements work together harmoniously, without any one piece overwhelming the others.
Wrapping up
Visual hierarchy isn’t just about making your website look good—it’s about guiding users through your content in a way that’s logical, intuitive, and engaging. By applying these principles—size, contrast, position, colour, typography, whitespace, flow, repetition, focal points, and balance—you can create a website that not only captures attention but also keeps users coming back for more.
In the end, the best designs are those that serve the user first. When you prioritise clear, effective visual hierarchy, you’re not just enhancing the aesthetic appeal of your site—you’re crafting an experience that’s easy to navigate, understand, and enjoy. And in the world of web design, that’s what truly makes an impact.
Interested in working with KOTA?
Drop us a line at
hello@kota.co.uk
We are a Creative Digital Agency based in Clerkenwell London, specialising in Creative Web Design, Web Development, Branding and Digital Marketing.