Empowering Tanooki with a new digital presence and powerful CMS.


Tanooki gives creators a seamless collaboration platform to share, review, and approve content from anywhere, mimicking real-world production in a virtual environment.
When they decided it was time to revamp their online presence, they turned to KOTA for the full works.
The mission? Design and build a stunning, user-friendly website with a powerful CMS, comprehensive training, and ongoing support.
Here’s how we made it happen.
Industry
SaaS
Location
International
Discovery & design
We kicked off with some serious groundwork. Diving into competitor research and industry audits, we identified how Tanooki could shine.
The collaborative kick-off workshop was a blast; we finalised the sitemap, validated wireframes, and set clear brand guidelines and goals. This laid the perfect foundation for a bespoke project tailored to Tanooki’s needs. And with all the groundwork set, we moved on to the fun part—design.
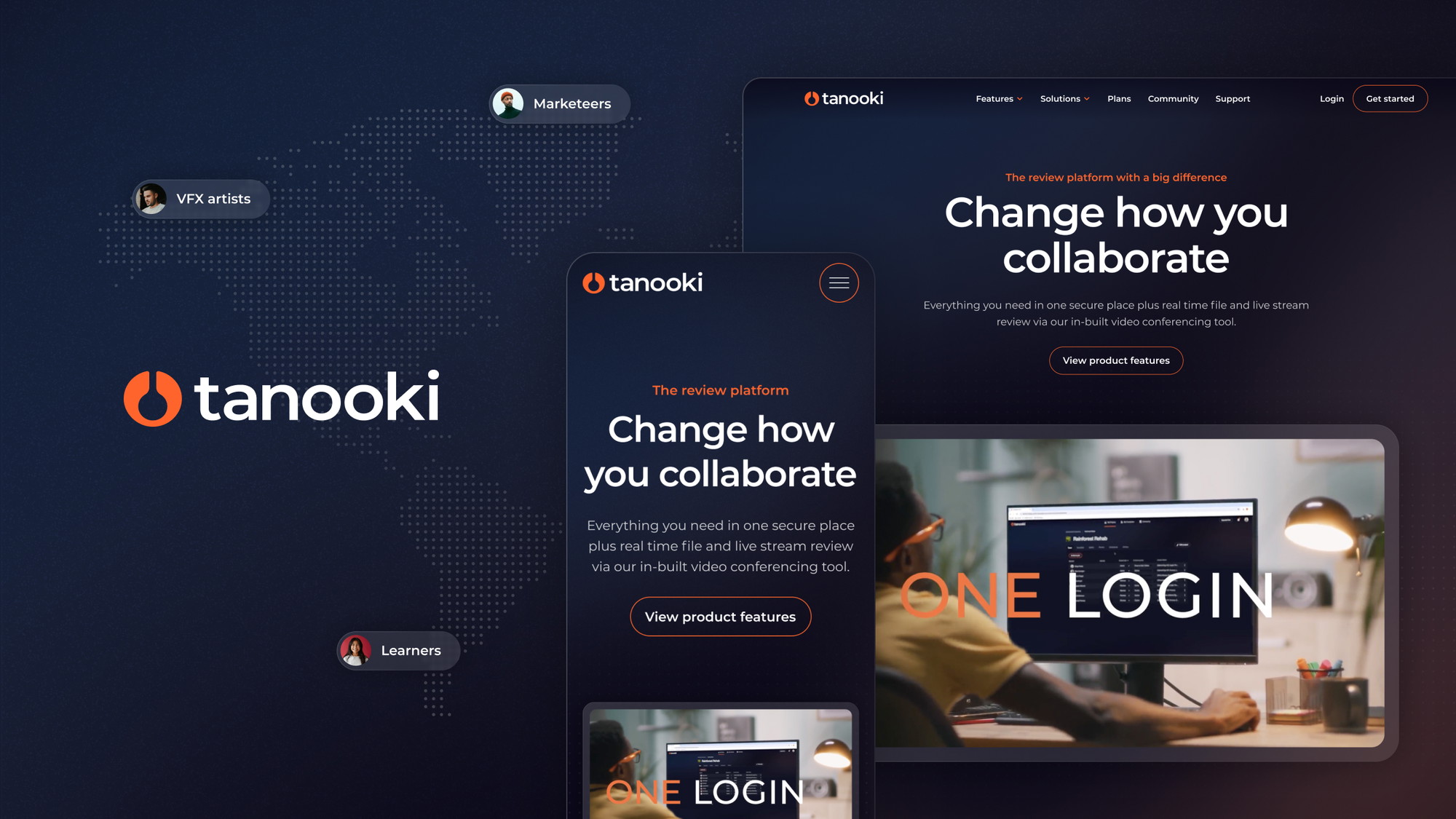
Given that the main focus of the website was to demonstrate Tanooki as a product and it’s unique features, we decided to the keep the design light so all attention was on the product UI.
To do so, we designed ‘glass-like’ containers and cards for the images to sit in which would work on top of the semi-textured backgrounds – built from gradients and dotted textures.
The aim was to craft a visually striking and intuitive website that embodied Tanooki’s brand. Our team whipped up design concepts using Figma, producing interactive prototypes for both desktop and mobile. The result? A seamless user experience that looked and felt fantastic across all devices.
What we did:



Development
With the design set, we dove into development. Our skilled front-end and back-end teams worked in perfect harmony to build a responsive, dynamic website integrated with a robust CMS.
This CMS was designed to be a breeze for Tanooki’s marketing team to manage content. We also integrated custom forms and implemented SEO practices to boost visibility and search rankings.
Before going live, we put the website through rigorous usability and cross-browser testing. Using our Bugherd tool, we logged and fixed any issues quickly. The launch was seamless, backed by a 30-day bug fix guarantee to iron out any post-launch wrinkles.

Training and ongoing support
Empowering Tanooki’s team was crucial. We provided comprehensive CMS training and detailed documentation, enabling their marketing team to take full control of the website.
But our partnership didn’t end at launch. Through our Monthly SiteCare service, we offer advanced cloud-optimised hosting, regular updates, speed optimisations, security maintenance, and detailed monthly reports.
The new site has become the heartbeat of Tanooki’s online presence, revolutionising the user experience and arming their marketing team with a cutting-edge content management powerhouse. Launched and poised for future growth, the website is ready for anything that comes next.

Have a new project you'd like help with?