Cinematic web design: Crafting digital experiences for Film & TV

Okay, I’m going to say it. Most websites are boring. Functional, forgettable, and about as engaging as a PDF. That might cut it for some audiences—but if you’re in film, TV, or entertainment? You need more. A lot more.
You’re not flogging insurance policies. You’re in the business of emotion, spectacle, and storytelling. So why doesn’t your website reflect that?
Call it cinematic web design, immersive 3D, interactive—whatever. The terminology doesn’t matter. What matters is creating an experience worthy of your audience’s attention. Because in entertainment, if your digital presence doesn’t feel like part of the show, you’re missing a trick.
What is “Cinematic Web Design”?
Cinematic web design isn’t about simply throwing a few slick animations on a homepage. It’s taking the atmosphere, emotion, and storytelling power of a film/TV show/game/book and translating it into a digital experience. Properly. That means 3D visuals that actually serve a purpose, transitions that flow like a well-cut scene, and interactive elements that guide users—not confuse them—through your brand’s world. Done right, it feels less like browsing a site and more like stepping into the story.
When immersive design makes sense
Immersive, cinematic web design isn’t for everyone. If your brand is about clean, minimalist design that’s all about functionality and straightforward information, that’s cool. You don’t need to throw 3D visuals and fancy transitions into the mix. Sometimes, simple is best.
But for brands that thrive on spectacle and storytelling—like film studios, VFX studios, and entertainment companies—immersive design is a perfect fit. It lets you capture the emotion, drama, and excitement of what you do and bring that to life in a digital space. And if your brand is rooted in creativity, visual impact, or a rich narrative, then cinematic web design can elevate your online presence to new heights.
Why UPP’s website gets it right
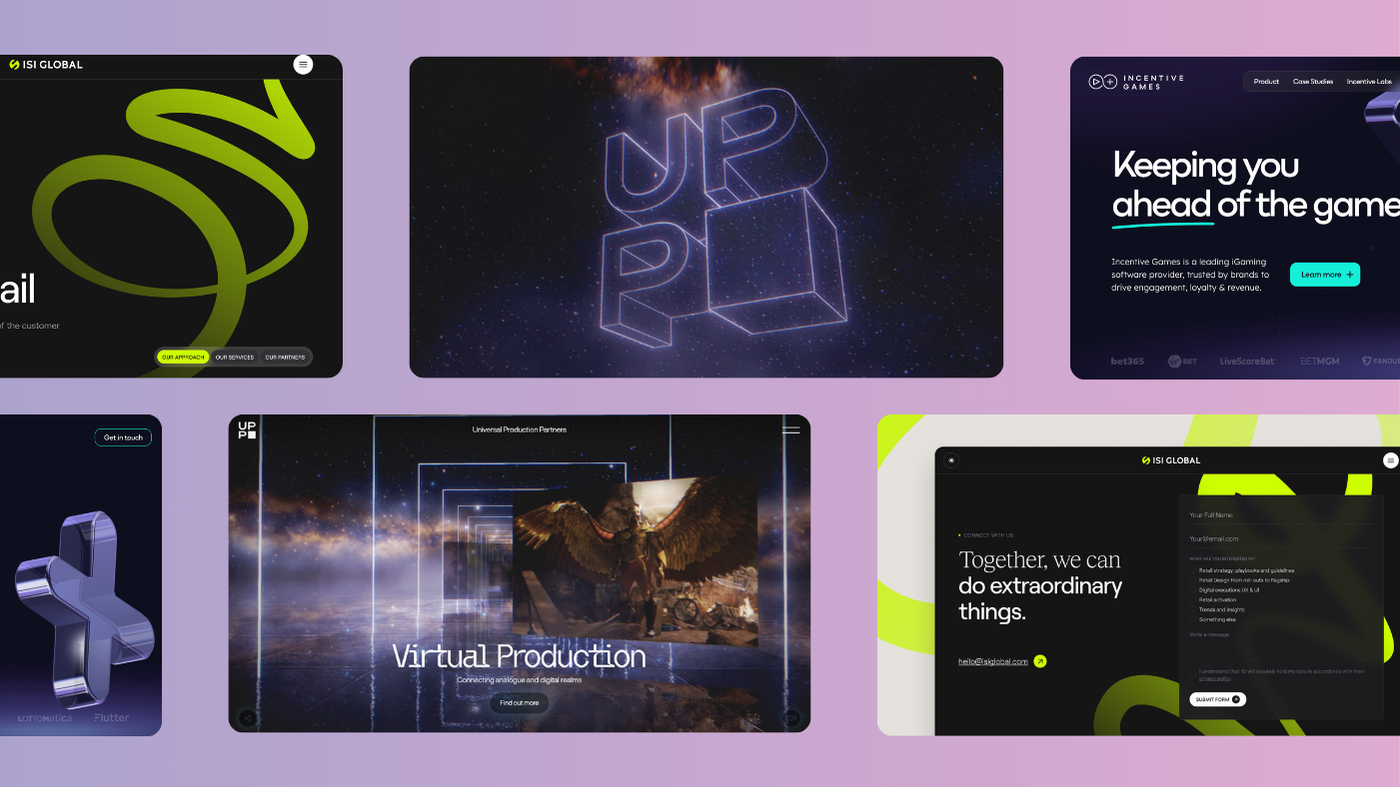
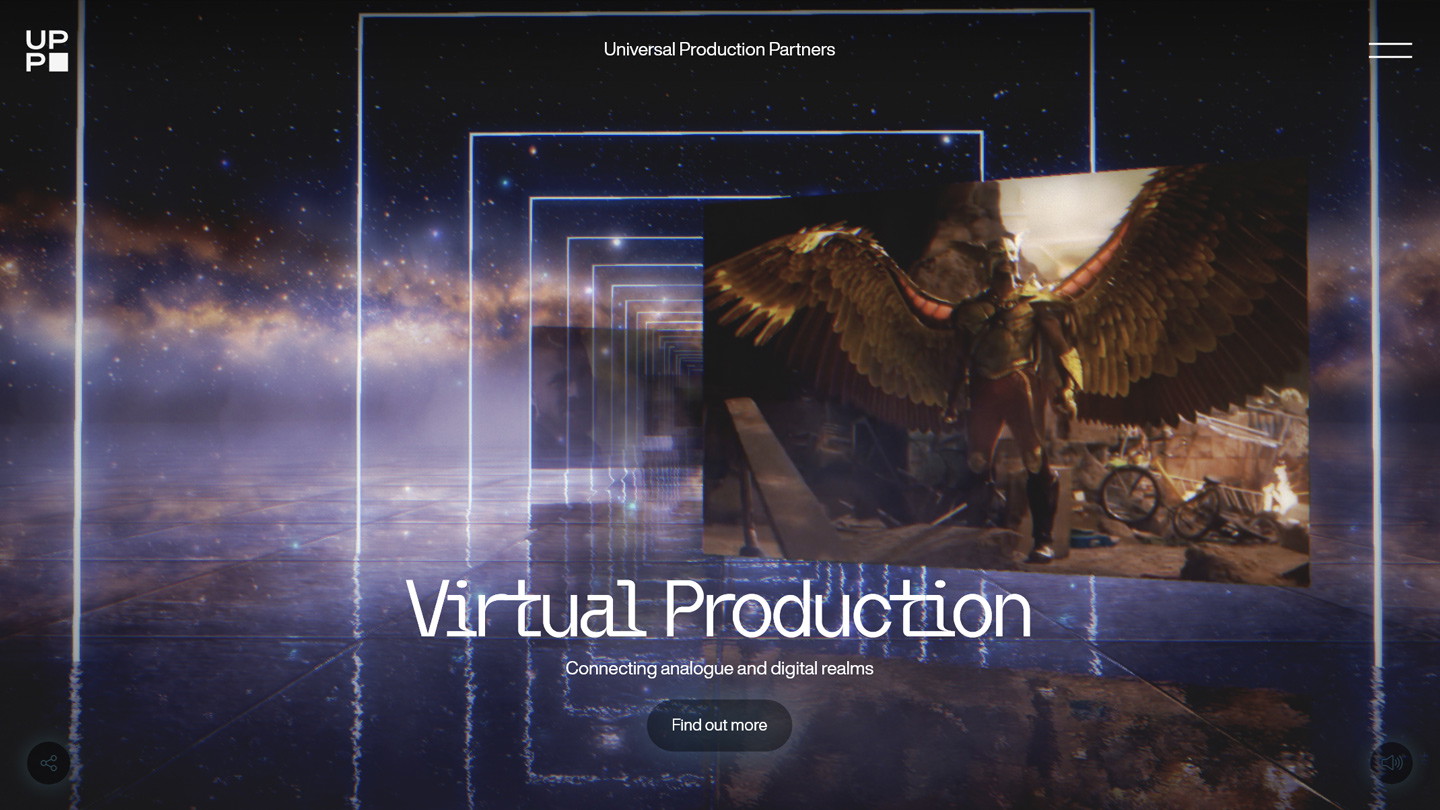
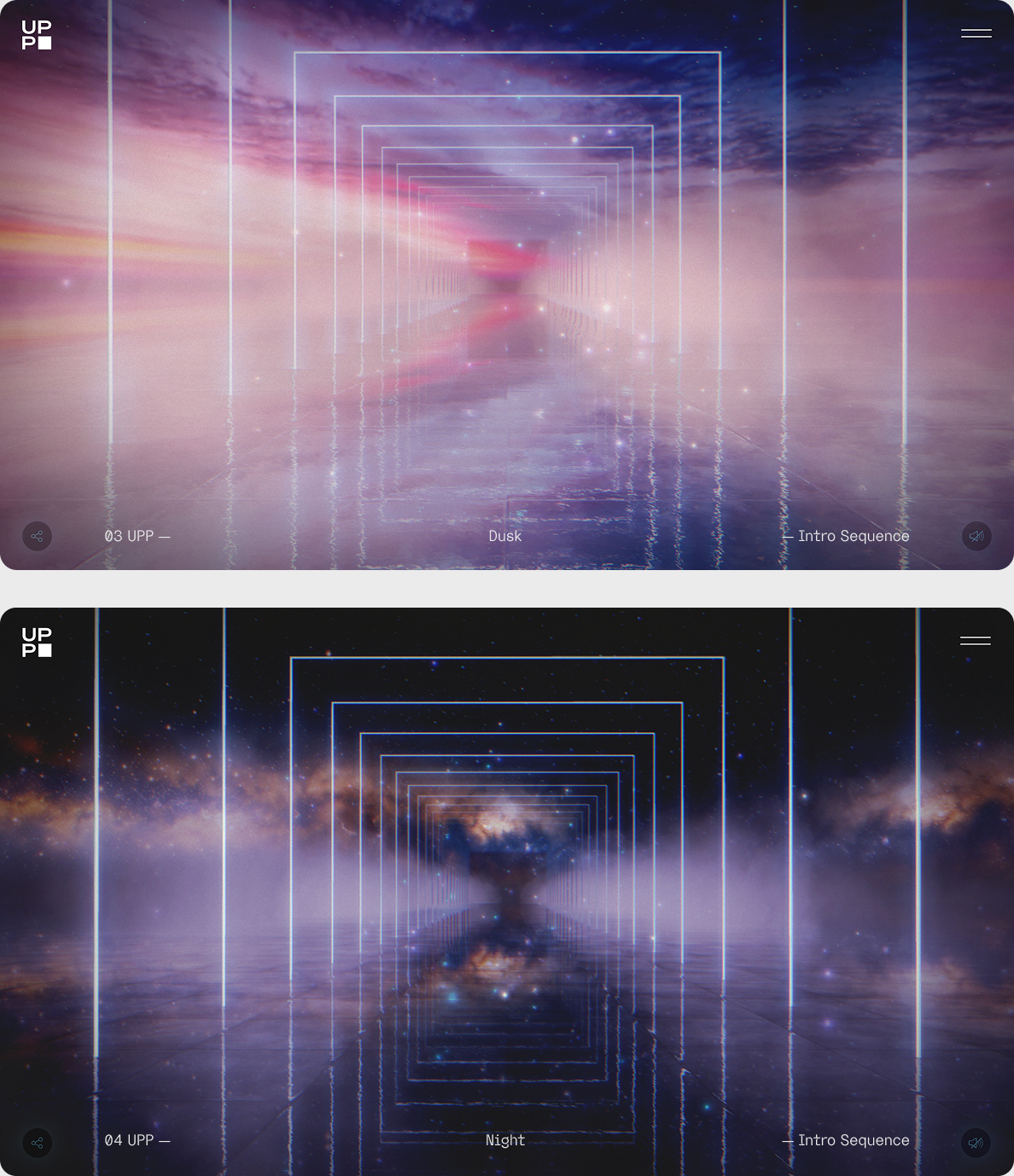
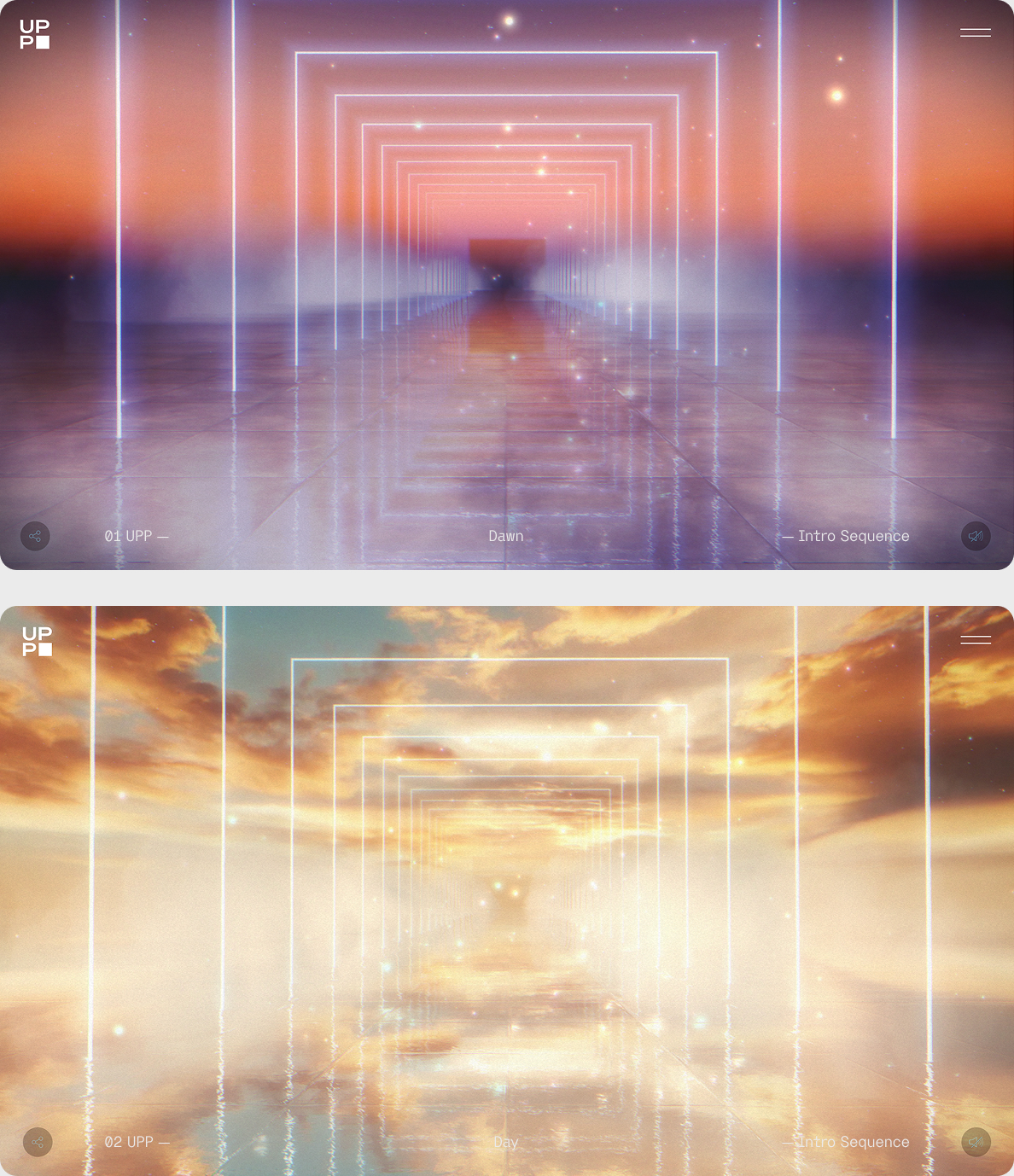
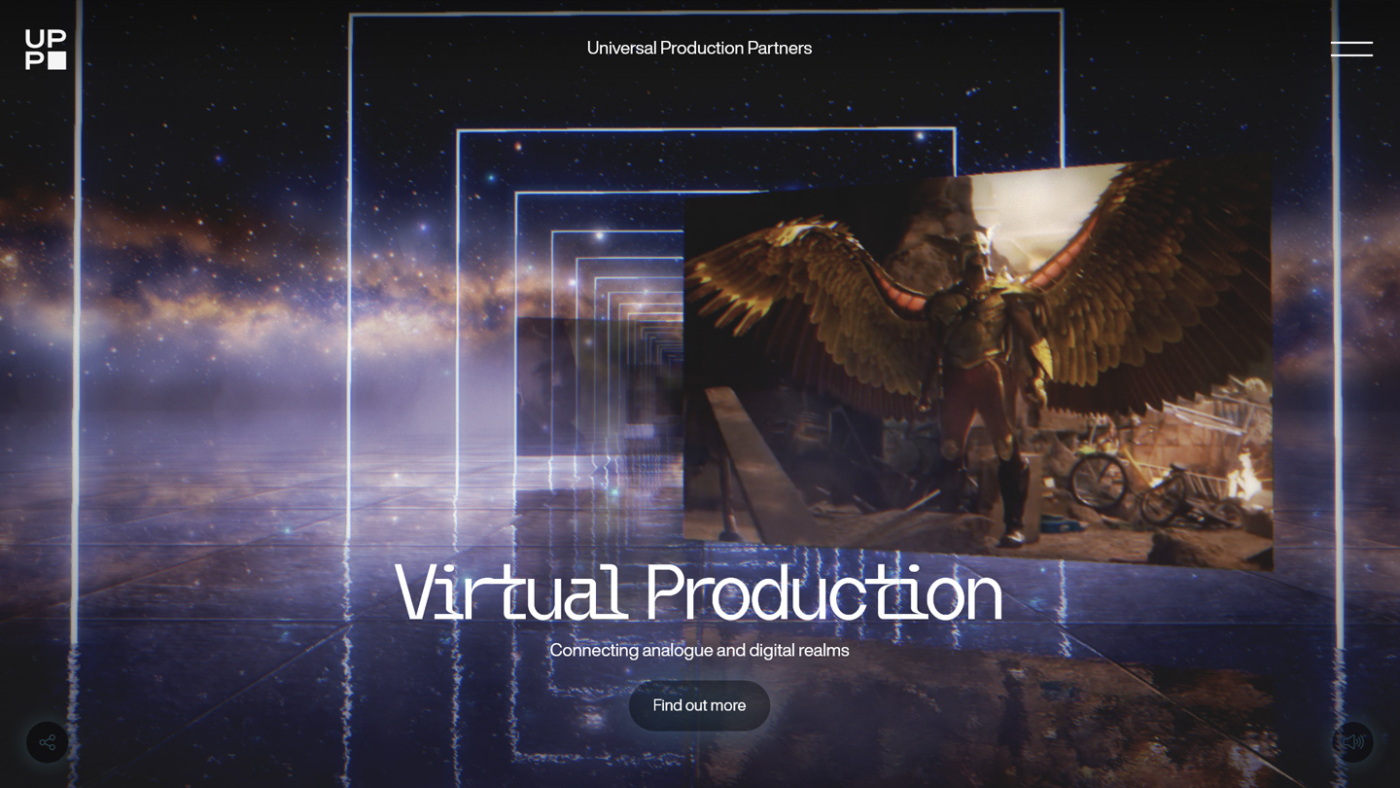
Take UPP’s new site. These are the people behind the VFX in Blade Runner 2049 and Barbie—so a standard portfolio wasn’t going to cut it. They needed something that matched the Hollywood scale and craft of their work. What they got? A cinematic, interactive 3D experience that shifts with the time of day—morning, afternoon, evening—making the site feel alive, not static.
It’s more than eye candy. Every detail, from seamless transitions to subtle sound design, is there to pull you in. It doesn’t just show you what UPP does—it feels like stepping onto one of their sets. A digital experience as considered as the films they help bring to life.
Read the full case study here!



 Creating an immersive digital journey
Creating an immersive digital journey
Cinematic web design works because it tells a story. Not in the flat, scroll-and-skim way most websites do—but through an experience that actually draws you in. UPP’s site does exactly that. You don’t just read about what they do—you move through it. From their team to their process to their biggest films, it’s a journey through the brand, not a brochure.
And it’s not just about how it looks. Sound and motion do just as much heavy lifting. Think: the subtle hum of movement, the click of a button—every detail adds to the atmosphere. It’s storytelling through design, guiding users scene by scene.
When does this kind of web design not work?
Reality check time! Not every brand needs to go down the cinematic route. If your brand is all about no-nonsense, clear, and efficient communication, then a simple, straightforward design might be the way to go. You don’t need immersive 3D effects to make a great impression—sometimes all you need is a clean, well-structured, and engaging to use website.
But for brands that thrive on creativity, spectacle, and visual storytelling, immersive, cinematic web design is a way to amplify the brand’s narrative in the digital space. It’s all about bringing your brand’s identity to life in a way that resonates with users on an emotional level.
Designing the right experience for your brand
The bottom line is this: when done right, this sort of web design takes your website from being just another page on the internet to an experience that stands out. It’s about aligning the design with your brand’s identity — not just visually, but emotionally, tonally, and interactively.
If your brand is playful, lean into that energy. Add quirky micro-interactions, unexpected hover effects, gamified elements, or surprising scroll behaviours that make people smile. Think Mailchimp or Duolingo — brands that don’t take themselves too seriously and invite users to have fun while engaging.
If your brand is sleek and minimal, let the design breathe. Use spacious layouts, refined transitions, and elegant motion to create a sense of calm sophistication — à la Apple or Aesop. Here, less truly is more, and the experience should feel intentional at every click and scroll.
If your brand is bold and rebellious, cinematic web design gives you room to push boundaries. Use unexpected layouts, provocative visuals, and immersive storytelling to disrupt the norm and challenge your audience. Diesel’s websites often break the mould — not just in look, but in attitude.
If your brand is rooted in storytelling, spectacle, or creativity, then cinematic design can help you connect with your audience on a deeper level. UPP’s site invites users to explore, interact, and experience the creativity that they bring to the big screen, all from the comfort of their own browser. It’s a portal into their world — dramatic, dynamic, and unapologetically visual.
Ultimately, cinematic design isn’t about adding bells and whistles for the sake of it. It’s about designing an experience that feels right for your brand — one that leaves a lasting impression, sparks curiosity, and earns your audience’s attention.
The Future of web design
Tech’s moved on. WebGL, 3D visuals, interactive layers—it’s all more accessible than ever, and brands are finally catching up. So when your work brings cinematic worlds to life, your website better do the same. Immersive design isn’t a nice-to-have—it’s the only way to do justice to the kind of stories they’re telling.
If you’re in the entertainment space and want your digital presence to match the creativity you bring to the stage, screen or scene—drop us a line. We’d love to bring it to life with you.
Interested in working with KOTA?
Drop us a line at
hello@kota.co.uk
We are a Creative Digital Agency based in Clerkenwell London, specialising in Creative Web Design, Web Development, Branding and Digital Marketing.